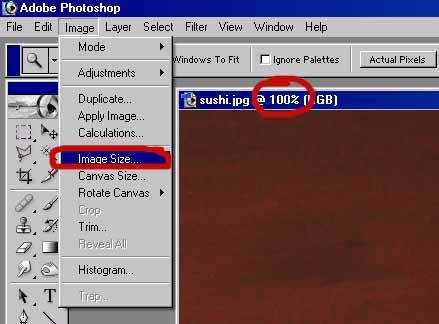
1. When you have opened your picture you go to Image/Image size... Make sure you are viewing at 100% so you see its full, true size.

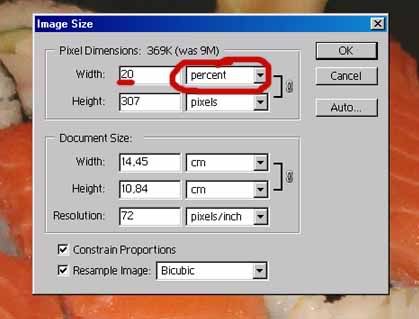
2. At Image Size you see how large your current pic is in pixels (under Pixel Dimensions). Mine was 2048 x 1536 pixels. Way too big for posting on Gaia! eek So here you can enter how large you want your picture to be. Or as I usually do, shrink it by %. Because I think it's easier to think in % than pixels when I want to shrink the picture. So first you click where it says pixels and in the list you choose percent. Then enter how many % you want to shrink it (or enlarge it, however that's not recomended because your pic will then get pixelated). I want to shrink mine to 20%. As you can see the height value chances. That's your new height of the pic when you click ok, and in my case 307 pixels is much better than 1536 pixels ^^

3. And this is the result! Much better! No stretching pages 3nodding If you have any questions, feel free to post and I'll try to answer it.



